Code Styles
For you as an individual developer, colors and fonts may be your most important settings.
If you are part of a development team, though, the code style might be the most critical. Code style handles everything from how big is a tab to whether wildcard imports (import android.widget.*) are allowed.
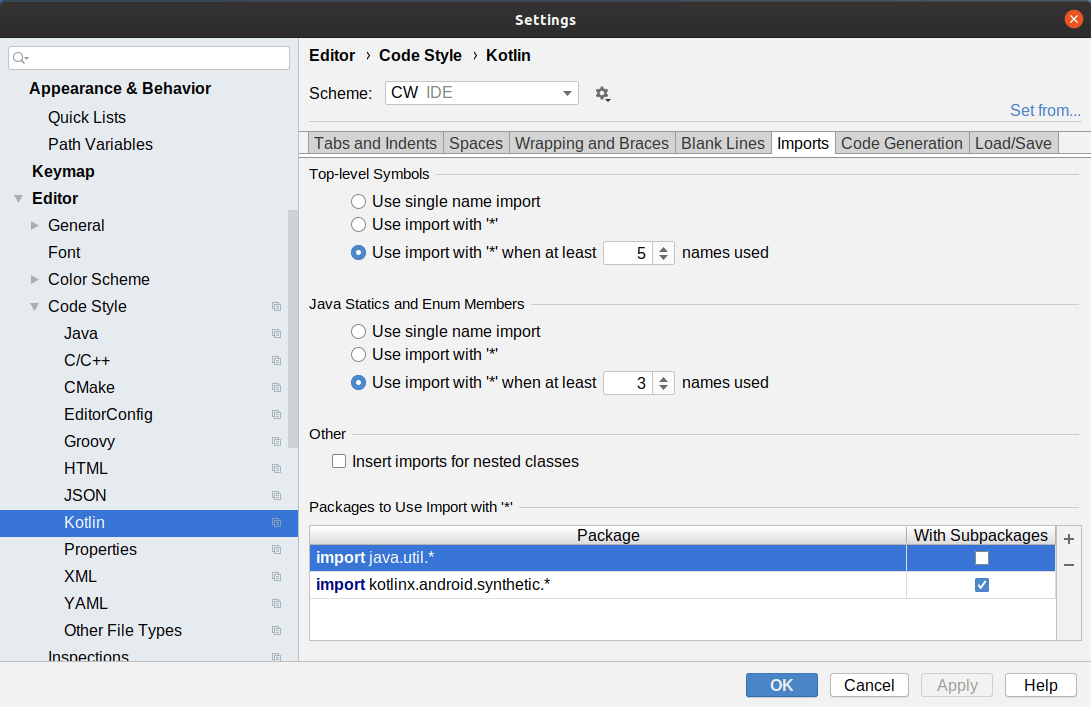
Android Studio offers per-language code style configuration, such as for Kotlin:

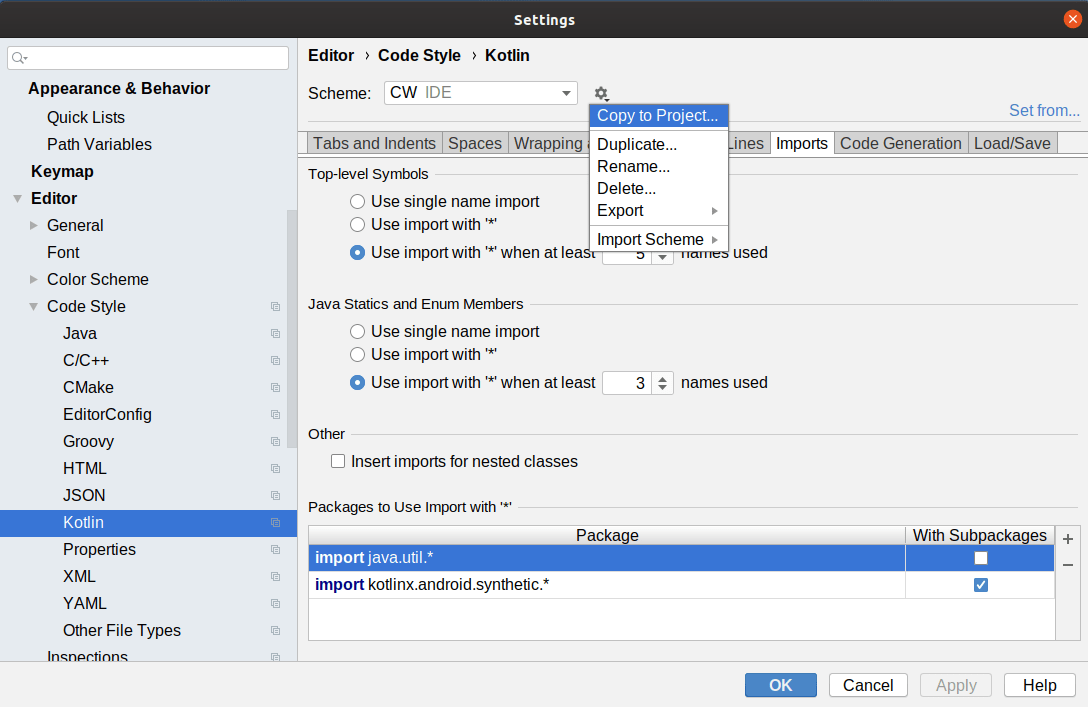
As with color schemes, code styles are also part of a scheme. The IDE has a base set, and you use “Copy to Project” to have project-specific settings:

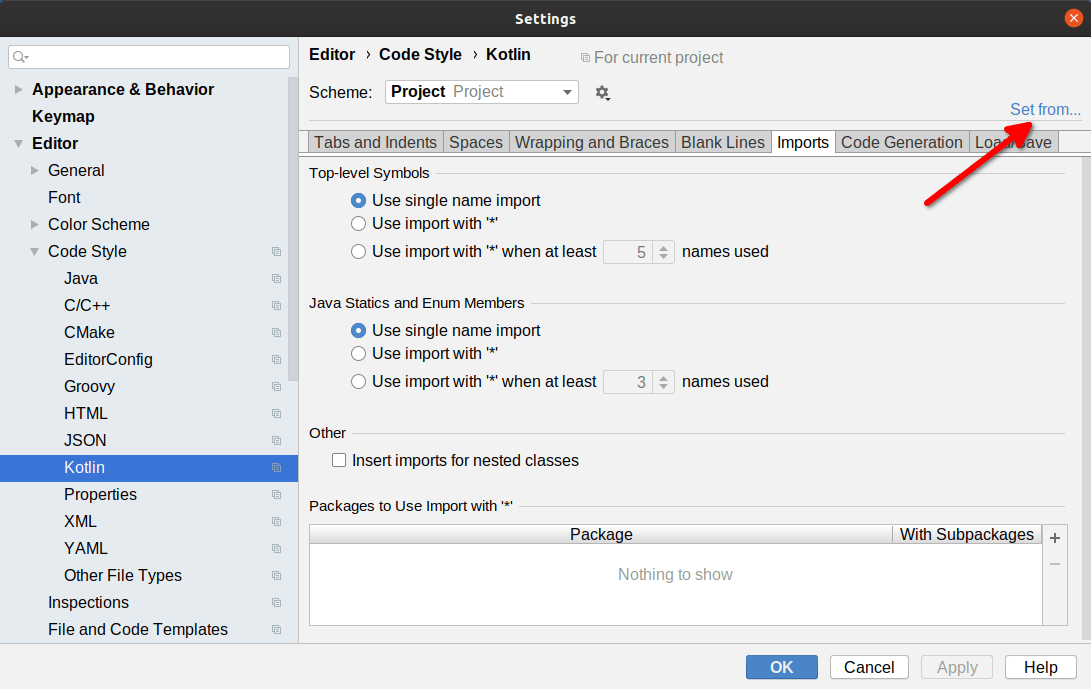
For Kotlin in particular, you might want to adopt the official Kotlin style guide, created by JetBrains when they created the Kotlin language. To use its settings as your starting point, you can click the “Set from…” link on the edge of the dialog:

Clicking that will display a fly-out menu tree, and in there is a “Kotlin style guide” option. Choosing that will update the settings across the various tabs to match the Kotlin style guide.
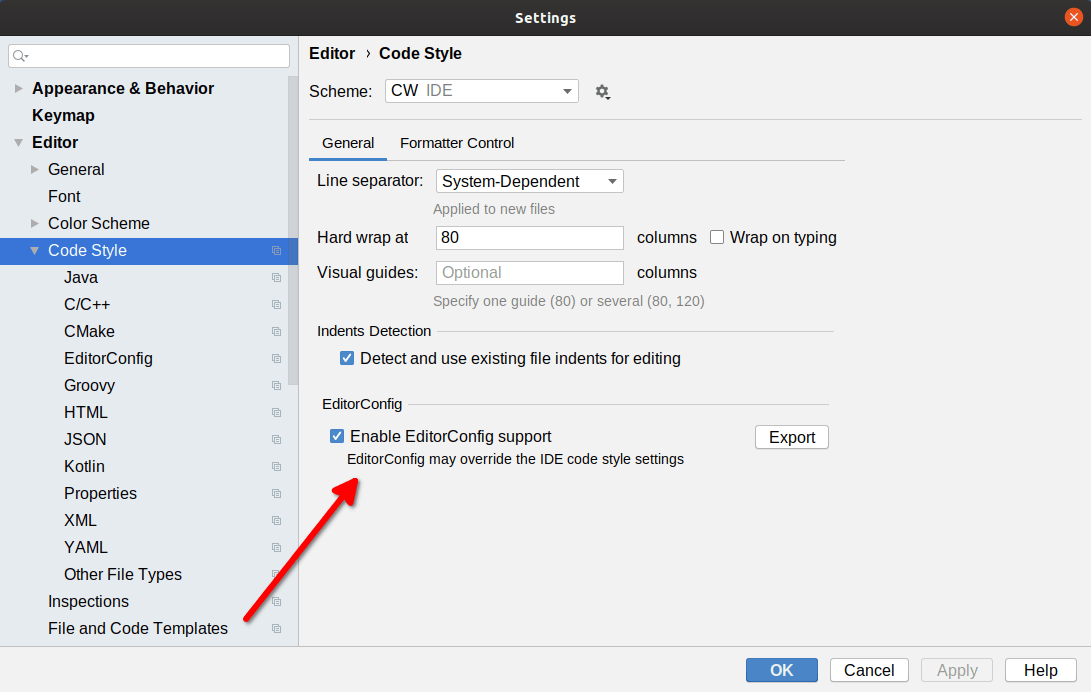
However, the Kotlin style guide does not specify everything. For example, it does not state the maximum length of a line of code. If you want to share settings for those among team members, you can enable EditorConfig support:

Then, if your project has an .editorconfig file in the project root directory, Android Studio will apply those rules as well. The EditorConfig site has the details of the options that can be specified in that file.
If you reformat your code (e.g., Ctrl-Alt-L for Windows and Linux users), it will follow the settings you have chosen in Android Studio, including any set in .editorconfig.
Prev Table of Contents Next
This book is licensed under the Creative Commons Attribution-ShareAlike 4.0 International license.