Vector Drawables
Frequently, the app bar contains toolbar buttons, such as the refresh one shown below:

We could use PNG images for these. However, typically, icons like this one are implemented using vector drawables. These are drawn dynamically, so we do not need different versions of vector drawables for different screen densities, the way that we do with PNGs. Plus, Google supplies us with a library of existing vector artwork that we can use, in addition to importing SVG files from elsewhere, such as from a graphic designer.
Starting the Vector Asset Wizard
To add a vector drawable to your app — either from Google-supplied artwork or SVGs — you can use the Vector Asset Wizard. You can start this by right-clicking over anything in your module’s portion of the project tree in Android Studio, then choosing “New” > “Vector Asset” from the context menu.
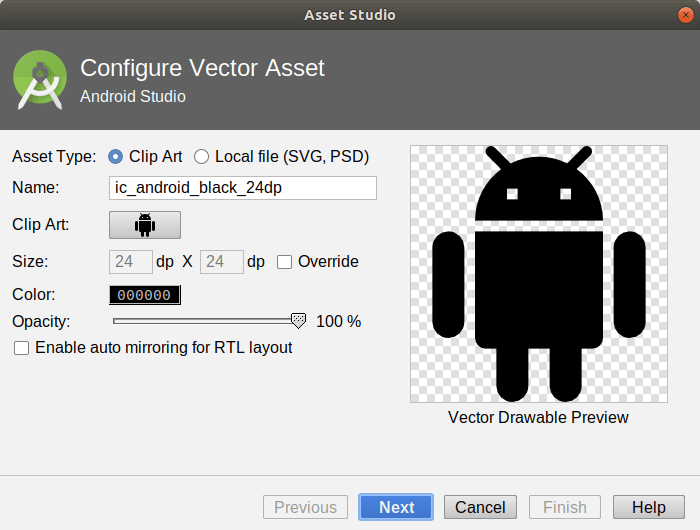
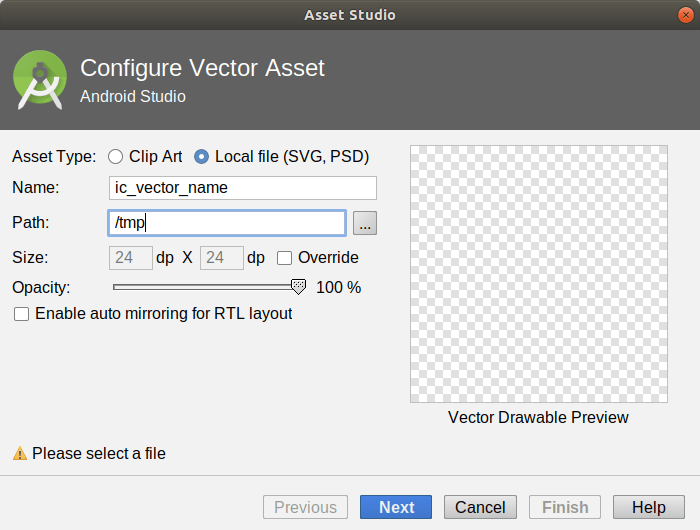
This will bring up the Vector Asset Wizard on its first page:

Using Built-In Vector Artwork
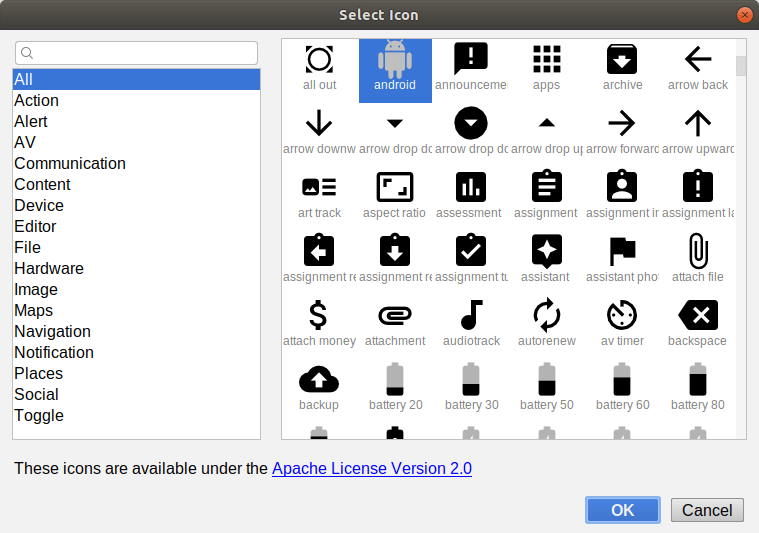
By default, the wizard starts off with the “Asset Type” radio buttons set to “Clip Art”, allowing you to choose an icon from a Google-supplied library. The default icon is the Android mascot (“Bugdroid”), but you can click the button next to “Clip Art” to bring up the catalog of available artwork:

Here you can:
- Search via the search field in the upper left;
- Browse all of the icons, by choosing “All” in the list on the left and scrolling through the icons; or
- Browse a category of the icons, by choosing anything other than “All” in the list on the left and scrolling through the chosen category of icons
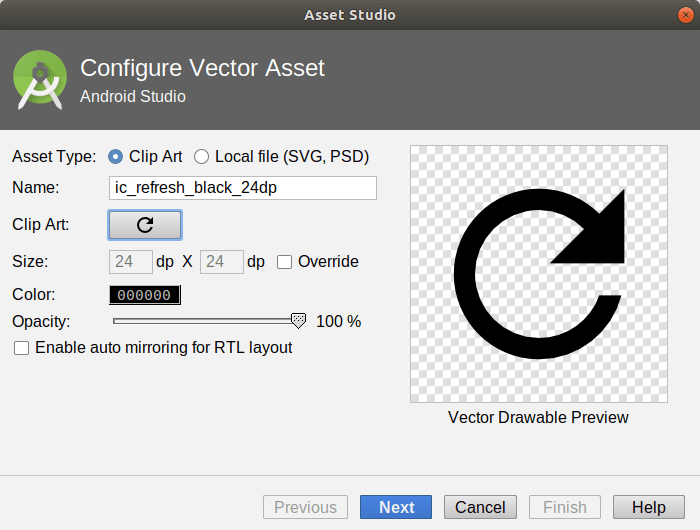
Once you have identified the icon that you want, you can click OK to return to the wizard, with your icon selected:

An icon name will be filled in for you in the “Name” field, though you can change that if you wish. Similarly, you can override:
- The size of the icon (default is 24dp by 24dp)
- The color of the icon (default is black)
- The opacity of the icon, to control the color’s alpha channel (default is opaque)
- Whether the icon should be flipped on RTL screens or should remain unchanged
You can then click Next, followed by “Finish”, to add the vector drawable to the res/drawable/ directory of your module.
Importing SVGs
If you have a vector image in SVG or PSD format from a graphic designer, you can try to use it. Android’s vector drawables implement a subset of SVG, and some SVGs will be too complex for Android to support.
To use an existing SVG file, rather than browse the existing icons, choose “Local file (SVG, PSD)” in the “Asset Type” radio buttons in the first page of the Vector Asset Wizard:

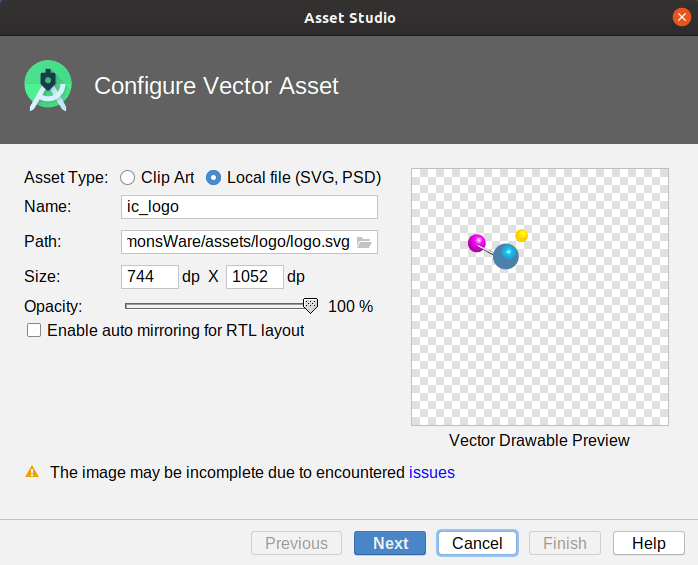
You can click the “…” button next to the “Path” field to browse for your SVG or PSD file. After choosing the file, the Vector Asset Wizard will load it and give you some idea of whether or not it will work. Specifically, if the preview does not look promising, or you get warnings, that particular file may not work well as a vector drawable:

Beyond that, though, you can override the size, opacity, and RTL settings, then proceed through the rest of the wizard to create the vector drawable.
Prev Table of Contents Next
This book is licensed under the Creative Commons Attribution-ShareAlike 4.0 International license.