Android 10 Dark Mode
Android 10 offers a system-level option to enable “dark mode”. In dark mode, light UI backgrounds get flipped to dark ones. This primarily affects system UI, but apps can elect to react to this change as well, or otherwise support a dark theme for their apps.
Partly, this is for the user experience. People using their devices at night can do so more easily if the UI is darker and therefore offers less glare. This is why navigation apps often switch into a dark mode at different points (e.g., when ambient light seems to be low), so drivers do not have this bright light shining at them constantly. Also, some users may have visual impairments or other conditions where such glare is a bigger problem than for other people. Plus, with some types of modern displays, black pixels consume less power.
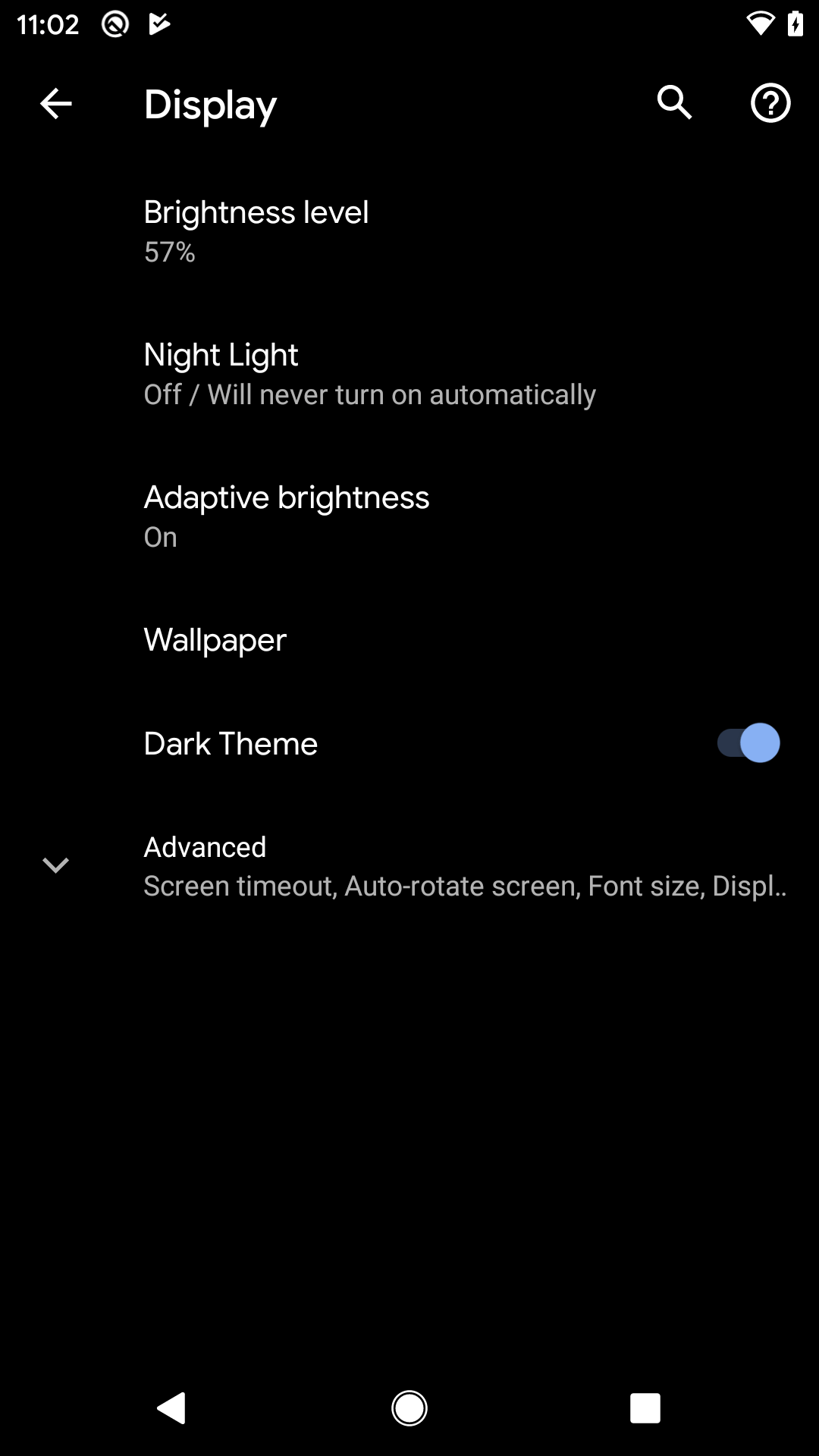
Users can switch to dark mode via the Settings app and the “Dark theme” option in the Display screen:

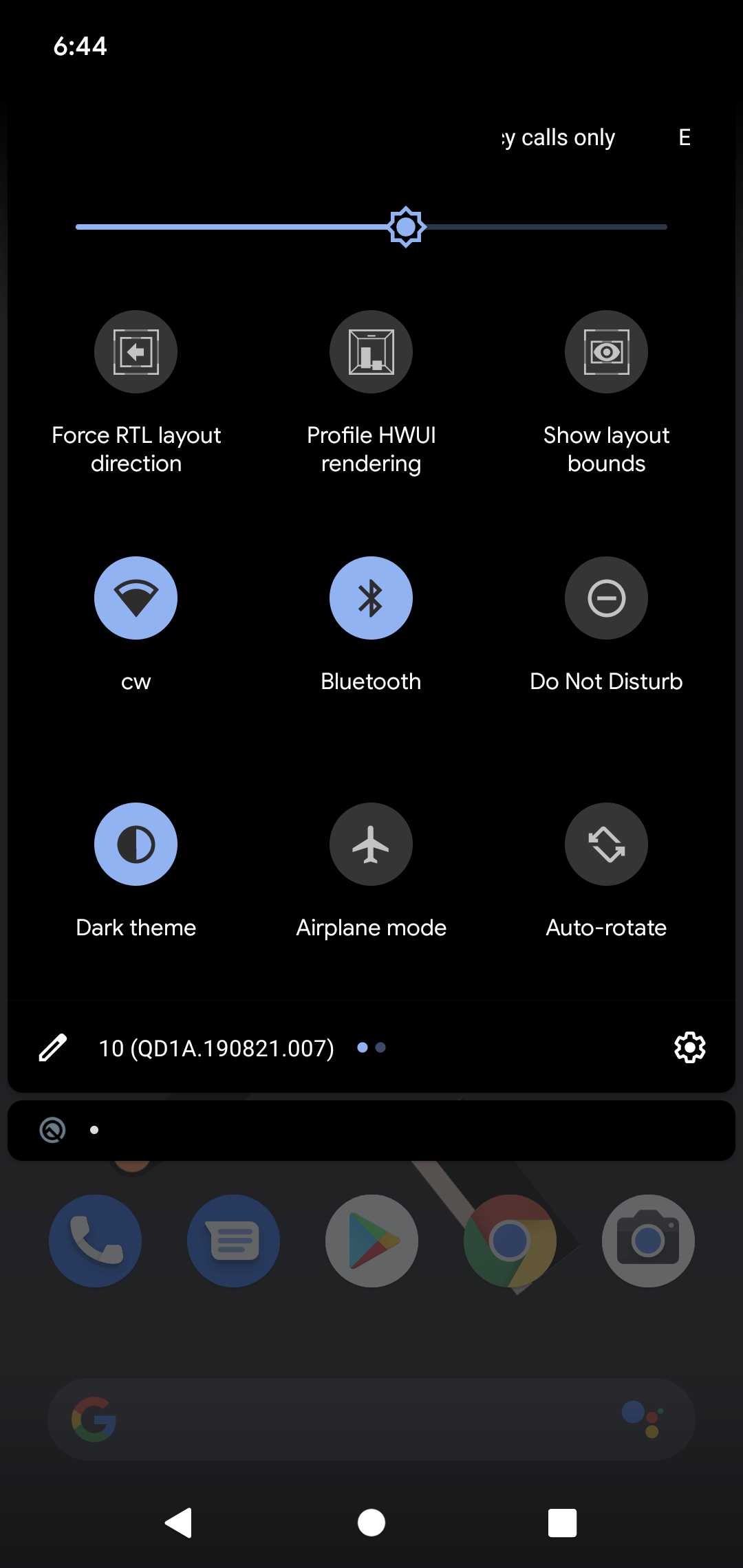
The user can also add a tile to the notification shade to be able to rapidly toggle between normal and dark modes:

There are three main ways of handling dark mode in your app, besides ignoring it entirely.
The Dark-All-The-Time Solution
The simplest solution for supporting dark mode is simply to always have a dark theme. This means you have just one theme with one set of colors and artwork, to minimize the work of graphic designers. The user gets the benefits all the time, and the dark theme benefits users across Android versions (not just Android 10 users).
The System Override Solution
You could try to cheat a bit and have the system create a dark theme for you on the fly. For that, add this entry to the <style> element for your custom theme:
<item name="android:forceDarkAllowed">true</item>
Then, on Android 10 and higher devices, the system will examine your UI and swap colors to try to make the app appear dark. It even has the smarts to determine whether an ImageView appears to be containing an icon (that might be converted) or a photo (that should not be converted).
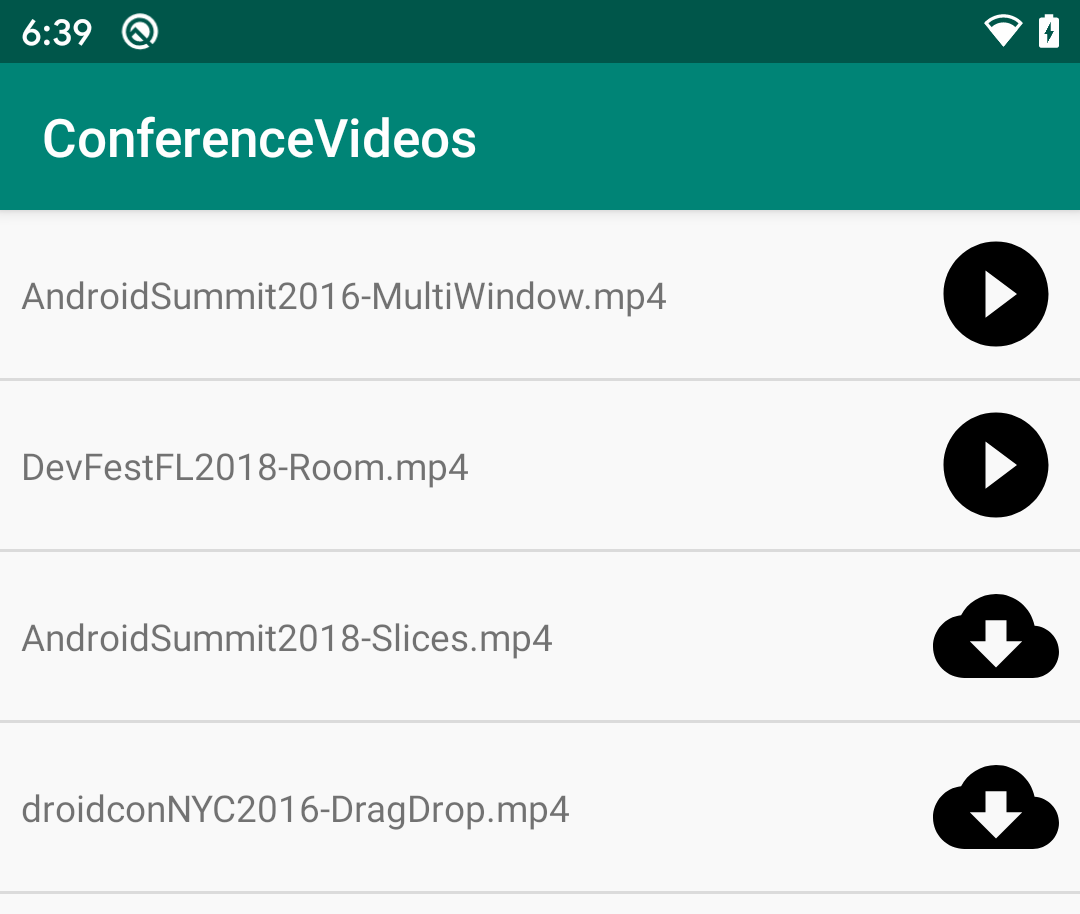
So, in the default mode, you might have:

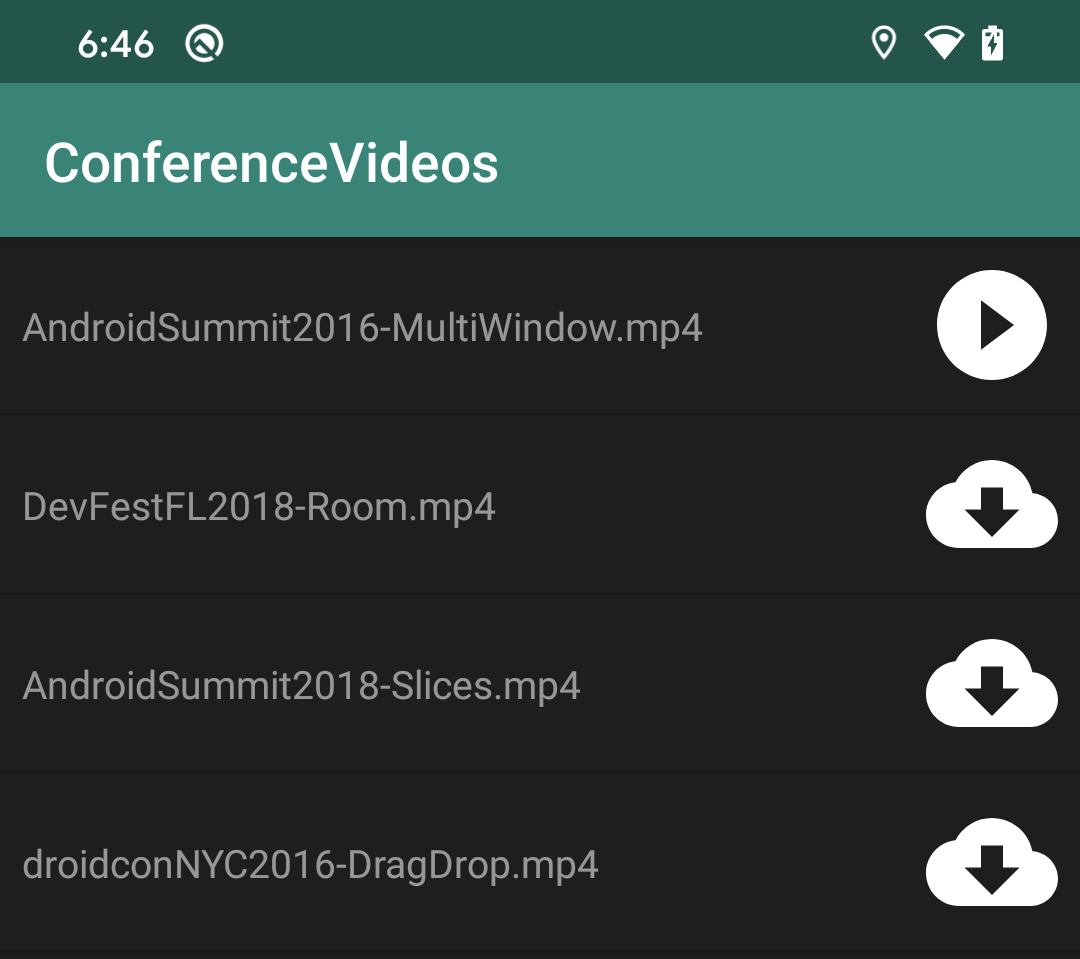
…while if the user opts into the dark mode, android:forceDarkAllowed="true" will give the user:

This is quick and easy. However:
- You do not have any control over the color substitutions, which may make your designers unhappy
- Some things may get converted by accident, requiring you to add
android:forceDarkAllowed="false"to individual widgets to get them to be left alone - This only works on Android 10 and higher, so you will have different behavior by OS version
Prev Table of Contents Next
This book is licensed under the Creative Commons Attribution-ShareAlike 4.0 International license.