Gesture Navigation and Scrolling Widgets
Some Android users — including many who purchase an Android 10+ device — will wind up using a “gesture” form of system navigation. This can interfere with scrolling widgets, like a RecyclerView.
A Tale of Three (or More) Nav Patterns
Way back in the beginning, navigation actions were handled by hardware buttons. Android 3.0 introduced the notion of a “navigation bar” for handling “home”, “back”, and “overview” navigation actions, leading to the classic three-button bar:

Android 9.0 added another option for users: a two-button nav, where “home” and “overview” actions were handled by gestures on a central pill affordance:

Android 10 deprecates that two-button nav option but adds a new nav option that is based on gestures:
| Action | Associated Gesture |
|---|---|
| Home | swipe up from bottom screen edge |
| Back | swipe inward from the screen edge on left or right |
| Overview | swipe up from the bottom screen edge and hold |
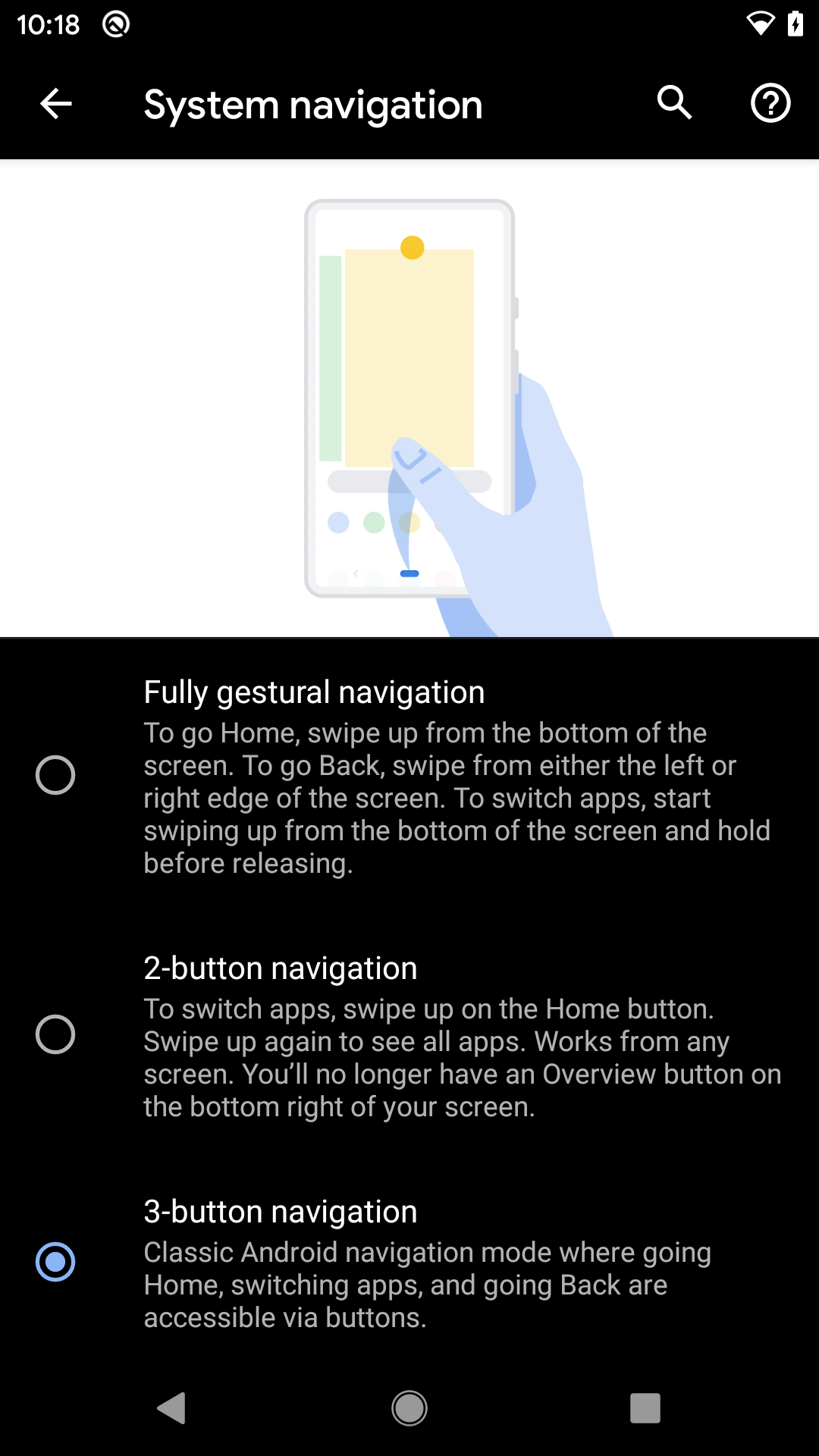
Users can choose among those by visiting Settings > System > Gestures > “System navigation”:

The user can choose between gesture-based nav, the Android 9.0 button-and-pill option, or the classic three-button nav option. Note, though, that not all users will have access to all of those options. Pixel 4 users, for example, cannot choose the two-button nav option.
On top of this, some device manufacturers have created their own gesture-based nav options. Device manufacturers will be allowed to continue coming up with their own schemes for this, meaning that a user might have three or four navigation options on Android 10 devices.
Impacts on Apps
The system “steals” touch events from apps to handle these navigation gestures. If your app relies upon touch events near the edges, you may run into some problems. In particular, the user may get confused when trying to use your app, trying to apply your gestures and winding up with system responses. While simple taps will be passed through to your app from these system edge areas, anything else is indeterminate.
For example, suppose that you have a RecyclerView that goes all the way to the bottom of the screen. Based on a subtle and invisible line of demarcation, the same gesture might either scroll your RecyclerView or take the user to the home screen. Those are substantially different results for the same gesture, applied in slightly different locations.
You may need to consider redesigning your UI to:
- Avoid expecting swipe gestures near screen edges, and
- Provide a visual distinction of where swipe gestures are valid, to help the user learn where to swipe to control your UI
Technically, there is a way that you can tell the system to ignore “back” gestures and pass those along to your app. However, from a practical standpoint, this has problems:
- The user may not know how to exit this screen and may get frustrated as a result
- This approach may not be honored by manufacturer-specific nav schemes
Avoiding the edges is a safer approach.
The OS informs your app about “window insets”, to indicate areas where the system will steal your touch events. This library helps you leverage that information to adjust your UI based upon the particular device’s window insets, based on device model and whether the user has enabled gesture-based nav or not.
On the whole, this book’s samples ignore the impacts of gesture navigation.
Prev Table of Contents Next
This book is licensed under the Creative Commons Attribution-ShareAlike 4.0 International license.