Dialogs
If you have used a desktop operating system written in the past 25 years or so, you are used to dialogs (otherwise referred to as “dialog boxes”, “modals”, and “those things that keep getting in the way of what I am trying to do”).
On the whole, mobile design tries to get away from dialogs. Where possible, try not to lock the user into doing one specific thing. So, for example, if you need the user to provide a username and password, rather than use a dialog, consider using a regular activity, or display a panel inside of an existing activity. That way, the user can not only give you those credentials, but the user can get to your help and support screens to learn more about why you are asking for those credentials.
However, Android does support dialogs, for those cases where you need them, and we will explore some options for those in this chapter.
A Tale of Four Dialogs
Android has a tendency of making simple things complicated, and dialogs are no exception. As a result, there are four main ways that you can set up a dialog: Dialog, AlertDialog, DialogFragment, and Theme.AppCompat.Dialog.
Dialog
The base for “true” dialogs in Android is Dialog. This class sets up a window that floats over top of your activity/fragment and displays whatever content you provide.
However, on its own, Dialog itself has no UI. It will display whatever you provide and does not “decorate” that with other elements.
AlertDialog
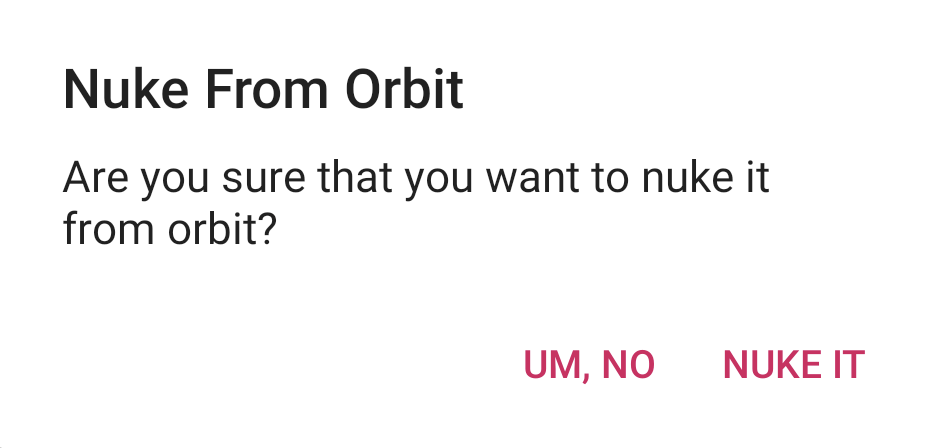
If you have used Android for a few years, you are probably used to seeing dialogs that are styled like this one:

AlertDialog
This stock “look and feel” comes from AlertDialog. AlertDialog is a subclass of Dialog that offers a standard structure, including things like a title and positive (“Nuke It”) and negative (“Um, No”) buttons.
DialogFragment
A Dialog (or AlertDialog) is tied to the activity that displays it. If that activity is destroyed and recreated due to a configuration change, a Dialog will not be re-displayed… at least, not without help.
DialogFragment is a wrapper around Dialog and AlertDialog that will re-display its dialog after a configuration change. Often times, we use DialogFragment so it handles that element of state for us.
There are two main ways of implementing a DialogFragment:
- If you override
onCreateView(), like you would in a regular fragment, that UI will be wrapped in aDialogand thatDialogis what is shown to the user - Alternatively, if you override
onCreateDialog(), you can return your ownDialog, such as anAlertDialog
We will see DialogFragment and onCreateDialog() shortly.
Theme.AppCompat.Dialog
Activities, by default, appear to fill the screen on mobile devices. In reality, they fill their window, and that window happens to mostly fill the screen on mobile devices most of the time. The story starts to get complicated when users go into split-screen mode, or for users using your app on desktop-style environments like Chrome OS, but the concept remains the same.
However, the reason why an activity fills its window, by default, is because that is what its theme says to do.
Not all themes do that. So, while Theme.AppCompat has its activity fill its window, Theme.AppCompat.Dialog does not. Instead, it only takes up whatever space is needed for its content, akin to how wrap_content works with layouts. That content is centered on the screen, and whatever activity is behind this one on the back stack is shown around the edges.
Visually, this appears like a dialog. So, if you find DialogFragment to be too constraining, you are welcome to use themes to have one or more activities appear like floating dialogs.
Prev Table of Contents Next
This book is licensed under the Creative Commons Attribution-ShareAlike 4.0 International license.