Step #5: Hiding the Empty View
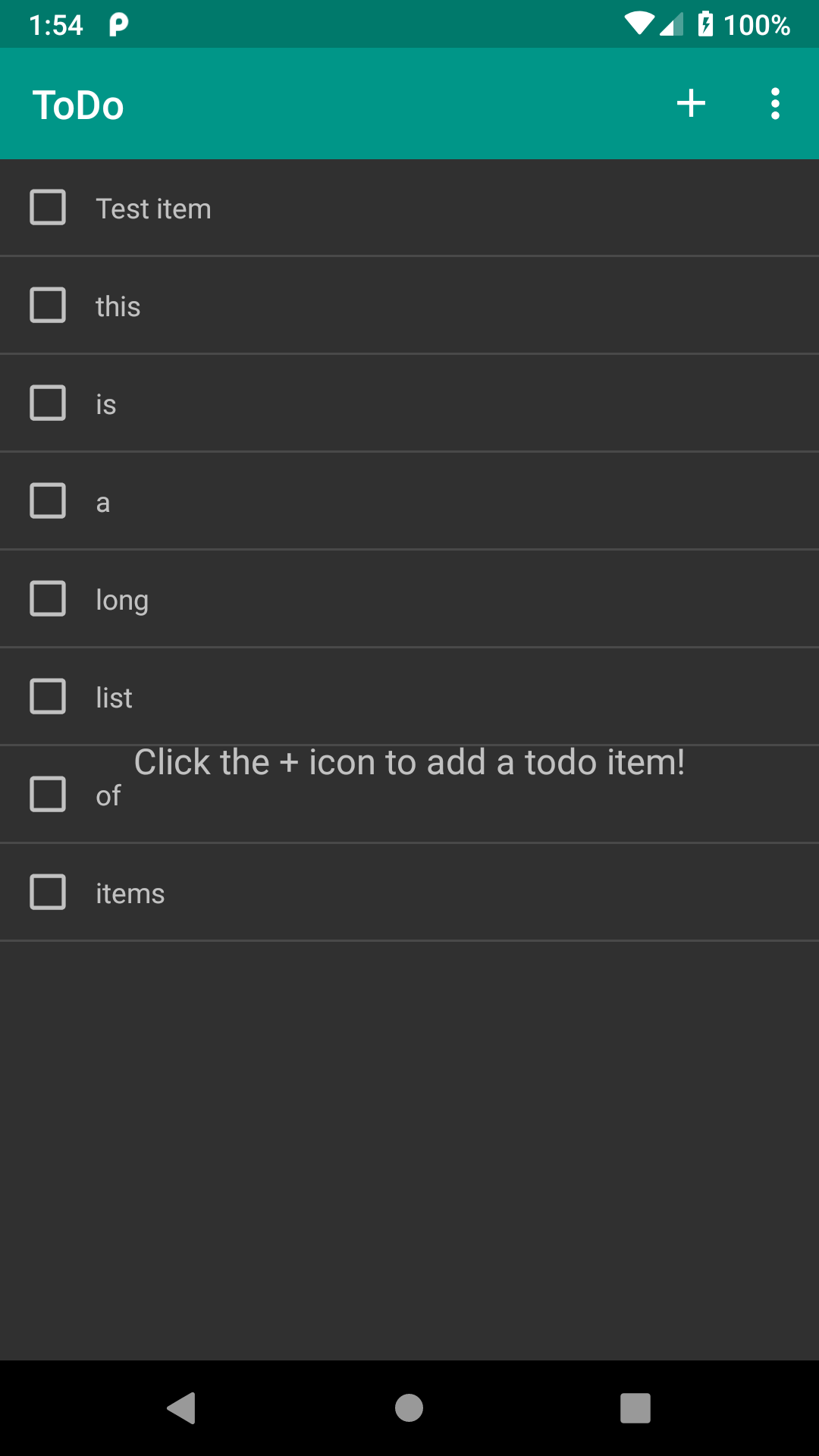
Showing the empty view with just one to-do item is not so bad. The problem is that when we get enough to-do items, we wind up with overlapping text:

Besides, the point of the empty view is to show it only when the list is empty.
To make that happen, add this line to the bottom of onViewCreated() on RosterListFragment:
binding?.empty?.visibility =
if (adapter.itemCount == 0) View.VISIBLE else View.GONE
So, we check our RosterAdapter to see if we have any items, and if we do, we set the empty view to be GONE.
Now, if you run the app, you will see the empty view at the outset — when we have no items — but the empty view will go away once you start adding items.
Prev Table of Contents Next
This book is licensed under the Creative Commons Attribution-ShareAlike 4.0 International license.