Step #13: Populating the Layout
Finally, we can use our ToDoModel to fill in the widgets of our layout.
Add this onViewCreated() function to DisplayFragment:
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
motor.getModel()?.let {
binding?.apply {
completed.visibility = if (it.isCompleted) View.VISIBLE else View.GONE
desc.text = it.description
createdOn.text = DateUtils.getRelativeDateTimeString(
requireContext(),
it.createdOn.toEpochMilli(),
DateUtils.MINUTE_IN_MILLIS,
DateUtils.WEEK_IN_MILLIS,
0
)
notes.text = it.notes
}
}
}
This retrieves the model given its ID and updates the widgets in the ToDoBinding based on that model:
- For the checkmark icon, we control its visibility based on the
isCompletedmodel value, to show the icon if the model is completed (View.VISIBLE) or hide it if the model is not (View.GONE). - For the description and notes, we just populate the
TextViewwidgets from the strings held in the model. - For
createdOn, we get theInstantfrom the model, convert it into a standard “milliseconds since the Unix epoch” value, and pass that toDateUtils.getRelativeDateTimeString().DateUtils.getRelativeDateTimeString()will return a value formatted in accordance with the user’s locale and device configuration, plus use a relative time (e.g., “35 minutes ago”) for recent times.
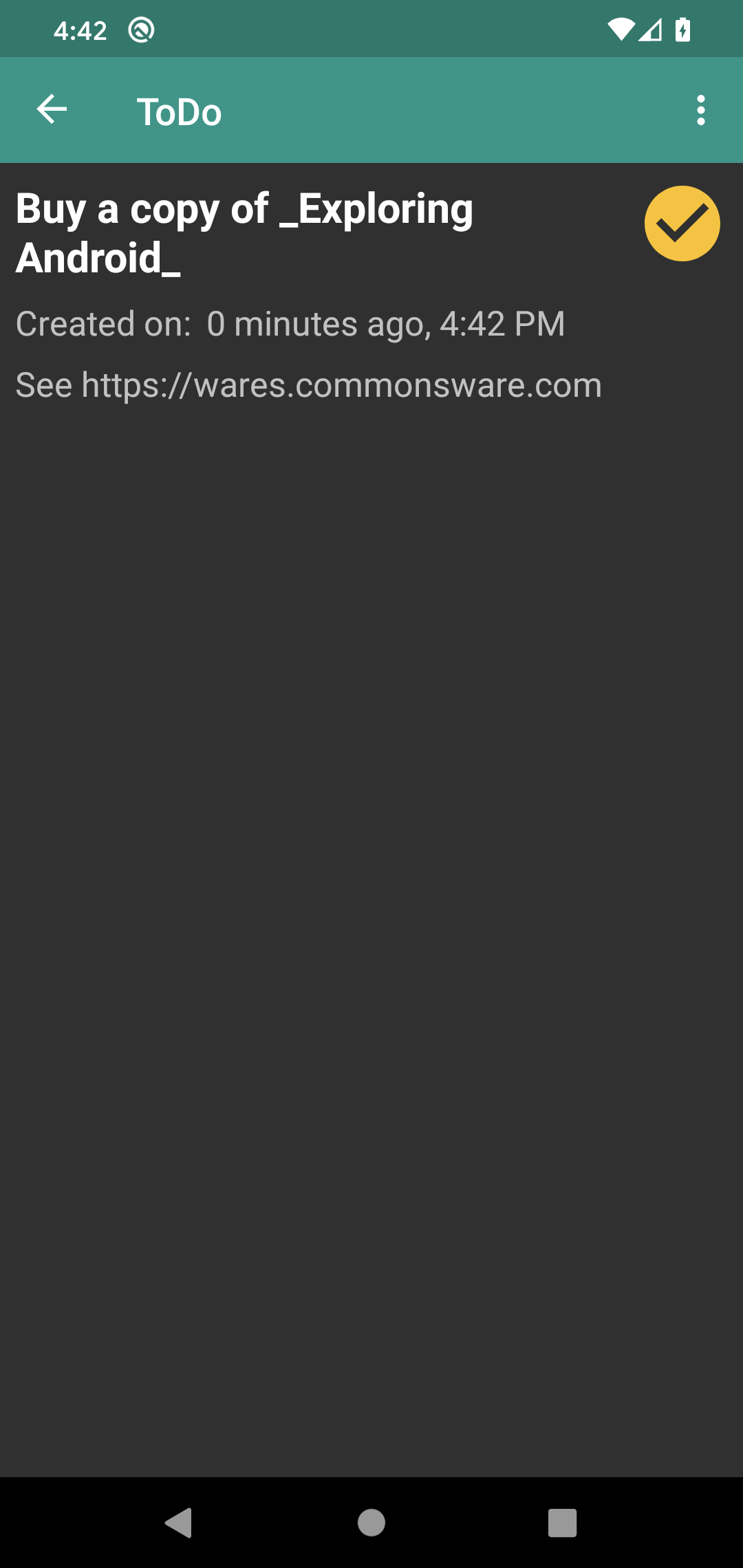
At this point, if you run the app, and you click on one of the to-do items in the list, the full details should appear in the DisplayFragment:

DisplayFragment
Pressing BACK returns you to the list, as before.
Prev Table of Contents Next
This book is licensed under the Creative Commons Attribution-ShareAlike 4.0 International license.