Office Hours — Today, June 6
| Jun 6 | 3:55 PM |
| Mark M. | has entered the room |
| Mark M. | turned on guest access |
| Kai H. | has entered the room |
| Kai H. |
Hi there
|
| Jun 6 | 4:00 PM |
| Mark M. |
hello, Kai!
|
| Mark M. |
how can I help you today?
|
| Kai H. |
I actually have no question that I could ask :D
|
| Kai H. |
The only one I would have had requires some mock up of a UI, which I didn't prepare
|
| Kai H. |
So I guess I'm just lurking for now
|
| Mark M. |
OK. Statistically, its not too likely anyone else will show up, but you're welcome to hang out. If you think of a question, chime in!
|
| Tad F. | has entered the room |
| Tad F. |
Hi Mark!
|
| Kai H. |
Tadaa!
|
| Kai H. |
Hi Tad
|
| Mark M. |
hi, Tad!
|
| Tad F. |
Hey - are you two in the middle of a conversation or can I ask a question?
|
| Mark M. |
nope, Kai is lurking at the moment, so go right ahead!
|
| Kai H. |
Go ahead
|
| Tad F. |
OK - so I have kind of a "best practices" question when it comes to starting to ready for beta testing a new app.
|
| Tad F. |
My app has a db that needs to come "preloaded" with data, and other "sample" type assets.
|
| Tad F. |
It will live at runtime in getFilesDir()
|
| Tad F. |
So is it common practice during development to place this in the assets folder, then on first install have the app move it over?
|
| Mark M. |
that's the typical approach for a pre-loaded database, yes -- Room has built-in support for this, or else I would use SQLiteAssetHelper
|
| Tad F. |
OK - you may remember I'm currently standardized on Realm.
|
| Tad F. |
But its a single file, easy enough to move it over
|
| Jun 6 | 4:05 PM |
| Tad F. |
This "sample" db also references a bunch of media that I'm shipping as part of the onboarding process.
|
| Tad F. |
Same deal - have them in assets, and move them over?
|
| Mark M. |
do you need those on the filesystem? or could you just use them as assets?
|
| Mark M. |
I'm assuming the database needs to be modified, but media often is not
|
| Tad F. |
Well, that's a good question
|
| Tad F. |
This app allows users to construct 'playlists' of audio, video and image media.
|
| Tad F. |
The playlists and info about the media live in the db
|
| Tad F. |
What I've done for my onboarding, is create playlists of the media I'm shipping.
|
| Tad F. |
So I could populate the playlist with entries that point to assets
|
| Tad F. |
but each media object uses a uri path to reference where the media actually is
|
| Tad F. |
So I guess I can use a file:///asset.... uri for these?
|
| Mark M. |
yes, though the details will depend on how you are using the media
|
| Tad F. |
go on...
|
| Mark M. |
technically, file:///android_asset/ is a WebView thing
|
| Tad F. |
Well, I've prototyped this, and it seems to work ok.
|
| Mark M. |
some libraries might support it as well
|
| Jan | has entered the room |
| Tad F. |
I didn't see anything about this being deprecated - the standard routine I use is to Uri.parse(<string>), and then hand it off to Glide or Exoplayer2
|
| Mark M. |
so if it is working for you, then you should be fine -- I wasn't sure if you had tried it yet
|
| Jan |
Hi, all
|
| Mark M. |
(hi, Jan -- I will be with you shortly!)
|
| Tad F. |
They seem to work with the file:/// approach without an issue.
|
| Mark M. |
they must have dedicated support for that, and at least for Glide, I am not surprised
|
| Tad F. |
But it would be good to know if I'm setting myself up for some failure down the road without realizing it.
|
| Kai H. | has left the room |
| Kai H. | has entered the room |
| Tad F. |
ok - btw, you remember we were talking about the limit on how many permissions you can "take"?
|
| Jun 6 | 4:10 PM |
| Tad F. |
There is a hard-coded 128 limit.
|
| Tad F. |
I filed a bug for that about 5 months ago, but no movement.
|
| Tad F. |
Kind of a drag.
|
| Tad F. |
128 gets chewed up really fast.
|
| Mark M. |
oh, this is Uri permissions?
|
| Tad F. |
y
|
| Tad F. |
When someone chooses a media item to put in their playlist, I need to take permission so I can play it later
|
| Mark M. |
I forget our discussion, but I remember seeing a ticket about that
|
| Mark M. |
I doubt that will change too soon, and even if it does, it would only be for future versions of Android
|
| Tad F. |
Well, if you could "goose' them to look at it I'd really appreciate it...
|
| Tad F. |
Yeah, ok
|
| Mark M. |
yeah, I can't get them to look at my own tickets too much
|
| Mark M. |
but this may be a good blog topic
|
| Tad F. |
It makes me wonder how other apps like "My Files" that show you tons of files in the file system if they can't persist permissions to see them
|
| Tad F. |
I guess they are looking them up each time you run that app...
|
| Mark M. |
they only need permission to the tree root
|
| Mark M. |
permission on a tree grants you rights to the content in that tree
|
| Mark M. |
let me take a question from Jan, and I'll come back to you in a bit
|
| Tad F. |
Sure!
|
| Mark M. |
Jan: hi! how can I help you today!
|
| Jan |
View paste
|
| Mark M. |
well, Kotlin/Multiplatform is an up-and-coming option, but it's a bit rough around the edges, particularly in some of the Kotlin/Native bits
|
| Mark M. |
people are using it for production stuff, but there is only so much knowledge out there in the community
|
| Tad F. |
Mark - do you think Kotlin native spells the end of Flutter?
|
| Jun 6 | 4:15 PM |
| Mark M. |
(Tad: probably not, insofar as Flutter has reasonable momentum)
|
| Tad F. |
That was a good question Jan, I'm in the same boat.
|
| Jan |
Thanks. I don't want to be a trail blazer. lol
|
| Tad F. |
I've been trying to decide whether to go native iOS or port to Flutter though.
|
| Tad F. |
I'm in Java right now.
|
| Mark M. |
Jan: you might not be strictly "blazing the trail", but there would be a fair bit of undergrowth to hack through
|
| Mark M. |
a separate Swift app will be more code in the end, but a simpler path to writing that code
|
| Mark M. |
and, eventually, Kotlin/Multiplatform should be comparably straightforward
|
| Mark M. |
for a solo project, then, unless Kotlin/Multiplatform is something you want to learn (e.g., for career reasons), my guess is that a full-up Swift port is the better choice
|
| Jan |
Thanks. I'll do the Swift.
|
| Mark M. |
but, bear in mind that I am not an iOS developer, so my knowledge of that side of matters is modest
|
| Tad F. |
Mark - how difficult would you assess learning Swift to get to a professional level if one is already a fairly advanced professional at Java?
|
| Tad F. |
weeks?
|
| Tad F. |
months?
|
| Mark M. |
the Swift language itself is comparable to Kotlin and shouldn't be too hard to learn
|
| Jun 6 | 4:20 PM |
| Mark M. |
but learning *iOS* is much more than just the language, just as learning Android is more than learning Java or Kotlin
|
| Tad F. |
Exactly
|
| Mark M. |
I have done extremely little iOS development, so I'm not in position to make estimates regarding picking up iOS
|
| Jan |
Learning Kotlin was easy compared to learning Android's OS and Framework.
|
| Tad F. |
I'm sure there is a lot of comparable functionality that is handled completely differently.
|
| Tad F. |
I'm just curious how different "the Android way" is from "the iOS way"
|
| Kai H. |
I have started full time Android development 10 months ago and I am struggling ;-)
|
| Kai H. |
It IS a lot to learn, it seems.
|
| Tad F. |
Did you read Mark's guide to busy coders? ;)
|
| Kai H. |
I am reading "Exploring Jetpack" and have had a look in several other books. But no, I haven't read the 4000 pages of busy coders X)
|
| Jan |
Tad, O'Reilly has a book showing both android vs ios code but reviews make it sound like it's already out of date.
|
| Tad F. |
Mark's stuff is an amazing reference set.
|
| Mark M. |
thanks!
|
| Tad F. |
If you want a 'build a project one step at a time', check out Big Nerd Ranch.
|
| Mark M. |
I can't speak for the iOS side, but IMHO, in Android, I view the half-life of books and other materials as being about 18 months
|
| Kai H. |
I agree. But there is only so much I can get into my mind, and I need to practice too, not only read about it.
|
| Mark M. |
so, a 3-year-old book is only about 25% as useful as it was when it first came out, given changes in the ecosystem
|
| Kai H. |
Otherwise I would have read Busy Coders already ;-)
|
| Kai H. |
That's the beauty of legacy apps: You can use old books no problem :D
|
| Jun 6 | 4:25 PM |
| Tad F. |
I started with the Ranch, and worked through the entire book - about 4-6 projects I think that show off different aspects of Android and the various frameworks. Then our local Android meet-up did a spotlight on Mark's stuff, and that is really, really helpful.
|
| Kai H. |
I wish I knew about it when I started 10 months ago. But better late than never.
|
| Jan |
I could have sworn I found Mark's stuff on the recommended list from google but when I went to share with a friend, I couldn't find it. So now I don't even know how I found it.
|
| Kai H. |
I would like to ask a question.
|
| Kai H. | |
| Mark M. |
yeah, my normal round-robin got somewhat dizzy there
|
| Mark M. |
Kai: go ahead!
|
| Kai H. |
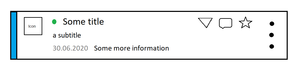
This is a mockup of a list item I am implementing. And I wondered how you would do it.
|
| Kai H. |
The green dot and the date can be invisible
|
| Kai H. |
And the three icons on the right should be aligned with "Some title"
|
| Mark M. |
that seems fairly straightforward with a ConstraintLayout
|
| Kai H. |
The three dots are "get into details of the item"-buttons.
|
| Kai H. |
I used three barriers for it.
|
| Jun 6 | 4:30 PM |
| Mark M. |
I can see perhaps one barrier, depending a bit on how you want that last line to get rendered
|
| Kai H. |
And had to put the barrier for the icon alignment at the bottom of "some title". When putting it on top it would push the whole lot downwards.
|
| Mark M. |
OK, you lost me there -- give me a minute to write up some notes
|
| Mark M. |
View paste
|
| Mark M. |
I'd start there, though I am certain there would be some refinements
|
| Jun 6 | 4:35 PM |
| Mark M. |
for example, I don't know what happens if more information is much longer than it is in the mockup and what the rules are if it is
|
| Mark M. |
and I don't have the column of text anchored on the bottom as a result
|
| Mark M. |
the problem with a static mockup like that is there can be lots of subtleties that aren't apparent and would require discussion with a designer
|
| Mark M. |
but, in general, a single ConstraintLayout should handle that well, with the right set of constraints
|
| Kai H. |
Constraining something to top and bottom of something else makes it align horizontally?
|
| Mark M. |
no, it would center it vertically
|
| Kai H. |
relative to the other thing?
|
| Mark M. |
(depending on which is larger)
|
| Mark M. |
yes
|
| Kai H. |
I think center vertically is what I meant by align horizontally.
|
| Mark M. |
um, I'll take your word for that :-)
|
| Mark M. |
(and assuming the height is wrap_content -- if it is 0dp, constraining top+bottom stretches to fill that space)
|
| Kai H. |
I guess the equidistance of the three lines of text to the icon is given by the icon margin?
|
| Mark M. |
yes, I assumed a simple end margin there
|
| Kai H. |
(which I what I used one of my barriers for: Aligning the lines to the icon)
|
| Mark M. |
(assuming the icon is the square on the start side)
|
| Kai H. |
The total height of the item is supposed to be the combined height of the text fields.
|
| Kai H. |
Yes, it's the square
|
| Mark M. |
in that case, probably the "more information" gets constrained to the bottom of the parent
|
| Jun 6 | 4:40 PM |
| Mark M. |
date would have its vertical position constrained to the "more information" baseline
|
| Kai H. |
Did you assume that the item has a fixed height?
|
| Mark M. |
no
|
| Kai H. |
So what would determine the height in your example?
|
| Mark M. |
it should be the taller of the column of text or the three dots
|
| Kai H. |
fair enough
|
| Mark M. |
let me tweak those notes...
|
| Mark M. |
View paste
|
| Mark M. |
and, let me take questions from the others, and I'll try to get back to you in a bit
|
| Mark M. |
Tad: back to you! do you have another question?
|
| Kai H. |
I guess using the three dots as a height giving element is good in case one of the lines will go invisible or gone.
|
| Kai H. |
ok
|
| Mark M. |
Tad: if you have another question, go ahead! Also, is this the ticket you filed on the Uri permission count? https://issuetracker.google.com/issues/149315521
|
| Jun 6 | 4:45 PM |
| Mark M. |
Tad: if you come back to the chat, and you have another question, chime in!
|
| Mark M. |
meanwhile... Jan: back to you! do you have another question?
|
| Mark M. |
OK, Tad and Jan, if you swing back to the chat later, and have questions, let me know!
|
| Mark M. |
until then... Kai: it's back to you!
|
| Kai H. |
Weee
|
| Kai H. |
I actually have no questions as of now, I think.
|
| Kai H. |
I'll have to play around with your suggestion
|
| Kai H. |
Just wondering if I should really use "the buttons" as the height giving element
|
| Mark M. |
what are "the buttons"? the triangle/speech bubble/star?
|
| Kai H. |
Oh wait, we have figured that out alreay. Taller one of: lines of text/three dots.
|
| Mark M. |
right
|
| Kai H. |
sry, "buttons" == "three dots".
|
| Jun 6 | 4:50 PM |
| Tad F. | has left the room |
| Jan | has left the room |
| Kai H. |
Huh. Strange that they left at the same time.
|
| Mark M. |
yeah, that was a little odd -- I'm assuming a coincidence
|
| Mark M. |
you will need to work out what to do when "Some more information" is longer than what you are showing
|
| Kai H. |
ellipsized :D
|
| Mark M. |
ah, well, that's simple enough
|
| Mark M. |
if you needed it to wrap, and have the start end of the second line be under the date, then you would need the date and the "Some more information" to be a single TextView, using spans for formatting
|
| Kai H. |
I hope your solution works. I don't like barriers too much, I think they make it harder to understand what is happening.
|
| Kai H. |
And they kinda break the mapping of XML to visible element in the gui editor.
|
| Mark M. |
barriers are great when they are needed, but I don't think that you need them here
|
| Jun 6 | 4:55 PM |
| Kai H. |
Ok
|
| Kai H. |
Now I learn ConstraintLayout, just for it to be replaced by Compose soon ;-)
|
| Kai H. |
The circle of programming
|
| Kai H. |
And RxJava to eventually use Coroutines
|
| Mark M. |
Compose has its own ConstraintLayout, based on the original
|
| Kai H. |
And Java to eventually use Kotlin
|
| Kai H. |
Oh ok. Good to know
|
| Mark M. |
roughly speaking, using ConstraintLayout in Compose is a bit like using ConstraintSet to configure a ConstraintLayout dynamically in Java/Kotlin
|
| Mark M. |
just with a bit more of a DSL syntax, IIRC
|
| Kai H. |
So much to learn :)
|
| Jun 6 | 5:00 PM |
| Mark M. |
anyway, that's a wrap for today's chat
|
| Kai H. |
Have a good weekend.
|
| Mark M. |
next one is Tuesday in the 7:30pm US Eastern time slot
|
| Mark M. |
you too!
|
| Kai H. | has left the room |
| Mark M. | turned off guest access |
Office Hours
People in this transcript
- Jan
- Kai Hatje
- Mark Murphy
- Tad Frysinger