Office Hours — Today, October 5
| Oct 5 | 3:55 PM |
| Mark M. | has entered the room |
| Mark M. | turned on guest access |
| Oct 5 | 4:25 PM |
| Joshua R. | has entered the room |
| Joshua R. |
Hello!
|
| Mark M. |
hello, Joshua!
|
| Mark M. |
how can I help you today?
|
| Joshua R. |
Hey, thanks for hosting this!
|
| Mark M. |
thanks for subscribing! :-)
|
| Joshua R. |
So I had a question about dealing with dynamic views in a recyclerview item
|
| Joshua R. |
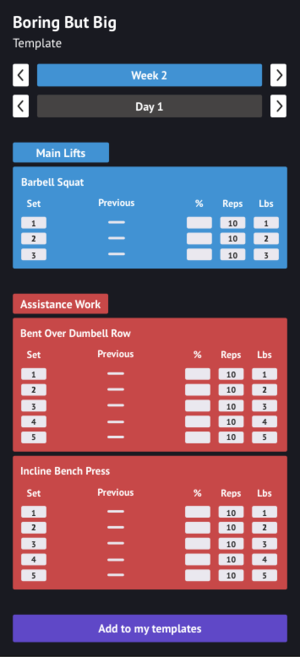
I'll give you an example design
|
| Joshua R. | |
| Joshua R. |
So i have this currently implemented, however its not very performant
|
| Joshua R. |
Each of those cards are recyclerview items and inside I can have any number of rows
|
| Mark M. |
unless there are going to be a lot more cards, you won't actually recycle much, if anything
|
| Joshua R. |
Yea, there wouldn't be too many generally, but even with this few.
|
| Joshua R. |
When i scroll it lags pretty badly
|
| Joshua R. |
I tried keeping a viewPool so I don't inflate views each time I bind
|
| Joshua R. |
it improved a bit, but its still pretty slow
|
| Mark M. |
RecyclerView already does that
|
| Joshua R. |
How would you go about designing this?
|
| Oct 5 | 4:30 PM |
| Mark M. |
what is the maximum likely number of cards, and what is the maximum likely number of rows per card?
|
| Joshua R. |
Number of rows could be anything honestly, same with the cards
|
| Joshua R. |
Someone could decide to have a exercise with 100 sets (not likely but who knows)
|
| Joshua R. |
which would mean 100 rows in one card
|
| Mark M. |
and you're sure that you want this all on one screen? that design seems to be aimed for a tablet
|
| Joshua R. |
I've looked at other designs (particularly fitness apps)
|
| Joshua R. |
This seems to be what I would want to go with
|
| Joshua R. |
but regardless the main issue with the performance is adding those rows into the view dynamically while binding
|
| Joshua R. |
its definitely slow
|
| Joshua R. |
Remember the card itself is the recyclerview item, the views inside are added as the recyclerview binds the card itself
|
| Mark M. |
yeah, I'm not sure that I'd go about it that way
|
| Joshua R. | |
| Mark M. |
I mean, you can do it, but I would lean towards a flatter implementation, where each horizontal thing is a row in the RecyclerView, with a variety of row types
|
| Joshua R. |
I was thinking about that
|
| Joshua R. |
However I would like to keep the card design
|
| Mark M. |
you still can
|
| Joshua R. |
Maybe I'd implement a background in each item?
|
| Mark M. |
right
|
| Joshua R. |
so it looks like its a whole card
|
| Joshua R. |
Hmm
|
| Joshua R. |
good idea
|
| Joshua R. |
I think I'll try that Mark!
|
| Mark M. |
if I am understanding what's in the RV correctly, I think you wind up with three row types:
|
| Oct 5 | 4:35 PM |
| Mark M. |
no, sorry, four: one for the short title, one for the table heading, one for an interior row, and one for an end row
|
| Joshua R. |
Yea
|
| Mark M. |
alternatively, you could consider all rows to be "interior" and have the bottom of the card be another row
|
| Joshua R. |
Yea that sounds right
|
| Joshua R. |
okay that sounds awesome to me
|
| Mark M. |
AFAIK, if you do not set up any item decorations, each RV element should be immediately adjacent to the next one
|
| Mark M. |
so, the cards should be seamless
|
| Joshua R. |
Awesome.
|
| Joshua R. |
I'll try that out Mark! Thanks for the help
|
| Mark M. |
you're welcome!
|
| Mark M. |
if you think of it, let me know how it turns out!
|
| Joshua R. |
I'll come back in a future session for an update!
|
| Joshua R. |
Sure!
|
| Joshua R. |
thanks!
|
| Oct 5 | 4:50 PM |
| Joshua R. | has left the room |
| Oct 5 | 5:00 PM |
| Mark M. | turned off guest access |
Office Hours
People in this transcript
- Joshua Rodriguez
- Mark Murphy