Office Hours — Today, April 28
| Mark M. | has entered the room |
| Apr 28 | 9:15 AM |
| Ed T. | has entered the room |
| Mark M. |
hello, Ed!
|
| Mark M. |
how can I help you today?
|
| Ed T. |
good evening?
|
| Ed T. |
:-)
|
| Ed T. |
hope you are well
|
| Mark M. |
can't complain -- and you?
|
| Ed T. |
I'm alive --- :-)
|
| Ed T. |
at 53 I'll take what I can get lol
|
| Apr 28 | 9:20 AM |
| Ed T. |
I figured out something on CardIO that is worth passing along
|
| Ed T. |
if you do this...
|
| Ed T. |
View paste
|
| Ed T. |
it wipes all the details out that are of PayPal nature
|
| Ed T. |
I have a Constraint Layout question
|
| Mark M. |
go ahead
|
| Ed T. |
so you suggested I try GONE a while back and that worked for that screen
|
| Ed T. |
have another screen of the same nature
|
| Ed T. |
GONE isn't working... when I want things to go away
|
| Ed T. |
I've got components sliding up into each other
|
| Ed T. |
should I try to set Gravity?
|
| Ed T. |
I can post screen shots if it helps
|
| Mark M. |
"GONE isn't working... when I want things to go away" -- do you mean that the widget is somehow still visible even if its visibility is set to GONE?
|
| Ed T. |
no the widget drops
|
| Ed T. |
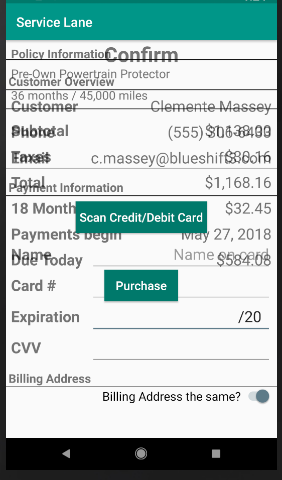
but I get this happening..
|
| Mark M. |
"drops"?
|
| Ed T. | |
| Apr 28 | 9:25 AM |
| Mark M. |
that seems... busy :-)
|
| Ed T. | |
| Ed T. |
it's the final purchase screen on a phone
|
| Ed T. |
and I don't have a lot of freedom
|
| Ed T. |
I'm replicating an iPhone app
|
| Mark M. |
OK, I guess I still don't understand your question
|
| Ed T. |
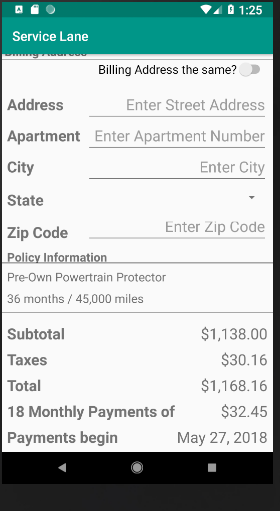
so the switch on the screen above
|
| Ed T. |
sets the address widgets to GONE if true
|
| Ed T. |
and that causes the very first screen
|
| Ed T. |
I don't understand why or how to trouble shoot / isolate the issue
|
| Ed T. |
do I use gravity
|
| Ed T. |
to make them stay to the bottom
|
| Mark M. |
I can't really answer that
|
| Ed T. |
invisible is not what I want because I don't what all of that white space
|
| Mark M. |
since I do not have the layout resource
|
| Apr 28 | 9:30 AM |
| Ed T. |
I'm trying to understand how to debug constraint layout
|
| Ed T. |
and the odd thing
|
| Ed T. |
I found a great reference but it turned out to be a beta version of constraint layout
|
| Mark M. |
the 1.1.0 series went final a couple of weeks ago, if that was the beta you are referring to
|
| Ed T. | |
| Mark M. |
are your address widgets in their own container, or are they immediate children of the ConstraintLayout?
|
| Ed T. |
I was looking at using this...
|
| Ed T. |
View paste
|
| Ed T. |
View paste
(447 more lines)
|
| Ed T. |
that's the layout
|
| Ed T. |
and Barrier didn't work
|
| Ed T. |
and yes it is cluttered
|
| Ed T. |
but I have to match what is already in production on an iPhone
|
| Mark M. |
I don't see address widgets in there
|
| Mark M. |
which are they?
|
| Ed T. |
sorry, that's my generic term for any type of control on a screen
|
| Ed T. |
TextView
|
| Ed T. |
Switch
|
| Ed T. |
Spinner
|
| Ed T. |
EditView
|
| Ed T. |
Button
|
| Ed T. |
components , controls, widgets, gadgets
|
| Mark M. |
I know what widgets are, thanks
|
| Mark M. |
but I don't know which are the address widgets that you are trying to make GONE
|
| Ed T. |
I don't. :-)
|
| Ed T. |
because I'm bouncing around several platforms
|
| Apr 28 | 9:35 AM |
| Ed T. |
View paste
(1 more line)
|
| Mark M. |
there is no widget named textViewAddressLabel in that layout resource, at least that I can find
|
| Mark M. |
so, which widgets in that layout resource are the ones that you are trying to make be GONE when that switch is toggled?
|
| Ed T. |
checking
|
| Ed T. |
wrong screen sorry
|
| Ed T. |
View paste
(592 more lines)
|
| Ed T. |
that's the right one
|
| Ed T. |
I know it's there because it loads and toggles and I can pour data threw it
|
| Mark M. |
so, switchBillingAddressTheSame is the Switch that toggles the visibility?
|
| Ed T. |
after expanded it from the Resource Bundle
|
| Ed T. |
yes sir
|
| Ed T. |
the logic is... basically if your credit card billing is the same.... leave as is
|
| Ed T. |
but if it's different I need that info for payment
|
| Apr 28 | 9:40 AM |
| Ed T. |
I nuked the constraints several times
|
| Ed T. |
had everything on the bottom vertical position the vertical anchor from the bottom up
|
| Ed T. |
then from the switch do top down vertical anchor
|
| Ed T. |
didn't seem to change anything
|
| Mark M. |
personally, I would wrap all those address widgets in another container, then make that whole container be GONE
|
| Ed T. |
I had done that in the past
|
| Mark M. |
and have things outside that container anchor to the container, not to address widgets in the container
|
| Ed T. |
but Android Studio complains
|
| Mark M. |
complains about what?
|
| Ed T. |
because ConstraintLayout is to prevent nesting and 'flatten'
|
| Mark M. |
Lint rules are for basic scenarios
|
| Ed T. |
because nested containers have over head
|
| Mark M. |
yes, and in this case, that overhead is not going to matter
|
| Ed T. |
at one point I was using LinearLayout everywhere
|
| Ed T. |
thanks for the feedback
|
| Ed T. |
I'll nest it
|
| Mark M. |
my concern is that you have so many widgets that you're trying to toggle that you're going to confuse the ConstraintLayout rules engine
|
| Ed T. |
I'm sure that will work
|
| Ed T. |
thanks Mark!
|
| Ed T. |
trying to finish all of this for April
|
| Mark M. |
if it works, and the only problem is the Lint warning, there should be a quick-fix in the editor to suppress the warning
|
| Mark M. |
you are running out of April :-)
|
| Ed T. |
I know :)
|
| Ed T. |
why I'm working on a Saturday
|
| Ed T. |
but it's pretty much the last hard screen. ;-)
|
| Apr 28 | 9:45 AM |
| Ed T. |
working with JSON data to a backend server
|
| Ed T. |
was my first Android app
|
| Ed T. |
lot of screens
|
| Ed T. |
have a great weekend!
|
| Mark M. |
you too!
|
| Apr 28 | 10:00 AM |
| Mark M. |
that's a wrap for today's chat
|
| Mark M. |
as usual, the transcript will be posted to https://commonsware.com/office-hours/ shortly
|
| Mark M. |
the next chat is Tuesday, also at 9am US Eastern
|
| Mark M. |
have a pleasant day!
|
| Ed T. | has left the room |
| Mark M. | turned off guest access |
Office Hours
People in this transcript
- Ed Tidwell
- Mark Murphy